React Nedir? Ne İşe Yarar? Nasıl Kurulur? Bu yazımızda sizlere React Nedir? Ne İşe Yarar? React ile Neler Yapılır gibi bazı başlıkları açıklamaya ve sizi bilgilendirmeye çalıştık. Umarım keyif alırsınız. İyi okumalar dilerim 😊
İçindekiler
React Nedir?
React Nedir?, facebook tarafından geliştirilen bir javascript frameworküdür. React gibi frameworkler yokken, bir veriyi başka bir sayfada kullanmak oldukça zor olan bir kavramdı. Küçük siteler için zor olmayabiliyor ama Facebook gibi bir site için oldukça karışık ve zor bir olaydı. Facebook bu sorunu ortadan kaldırmak için React’ı geliştirdi.
React Ne İşe Yarar?
React Ne İşe Yarar?, bir SPA yapısına sahiptir. Yani açmak gerekirse Single Page Application. Türkçesiyle tek sayfa uygulama gibi çevrilebilir. Peki nedir bu SPA denilen kavram?
Facebook üzerinden geldik yine buradan devam edelim örneklerle. Hepimizin eskilerden beri Facebook hesabı vardır. Tabi ki eskiden bu kadar gelişmiş değildi. Şimdi bir sayfadasınız diyelim. Ve bir sayfadan size bir bildirim geldi. Ancak anasayfada gezinirken bu bildirim düşmüyordu. Sayfayı yenileyince düşüyordu bildirim.
Bildirim niye gelmedi ya. Hala mesaj atmadı mı yoksa bana. Of ne zaman mesaj atacak acaba. Derdine son veriyor kısaca 😊
En büyük problem buydu Facebook için. Bu sorunu aşmak için React’ı geliştirdiler. Şimdi ise hangi sayfada olursanız olun bildirim düşüyor. Yani toparlarsam, React bir datayı başka bir sayfadan başka bir sayfaya kolayca taşınabilmesini mümkün kılıyor. Bu yüzden sayfa yenileme olmadan veriyi istediğiniz yerden alabiliyorsunuz, verebiliyorsunuz. React bunu componentler yardımıyla yapıyor. Component harici props, state ve hookslar ile React bir sayfadan bir sayfaya data taşınmasını kolaylaştırıyor. Sabırlı olun. Bunları da yazdık 😊
React İle Neler Yapılır?
React, bir web frontend frameworküdür. Yani React ile arayüz tasarlayabilirsiniz. Sitelerinize güzel tasarımlar tasarlayabilirsiniz. Sitenizi React ile hızlandırabilirsiniz. Kolay ve fazla uğraştırmadan tasarımlarınızı yapabilirsiniz.
React Nasıl Kurulur?
React Nasıl Kurulur? React’a ilk defa başlayacakların en çok zorlandıkları kısım. Bende ilk başlayacağım zaman kurmakta zorluk çekiyorduk. Aslında kurması çok basit. 2-3 adım var. Onları uygulayınca React zaten kendi kendini kuruyor. Ama değişik kaynaklarda farklı farklı kurulum kodları verildiği için insanlar sürekli hata yapıyor.
React’ı hazırlayanlar birde her şeyi içeren çevrimiçi bir doküman hazırlamışlar. Bu dokümanda React ile ilgili her şey yazmakta. Tabi nasıl kurulum yapılacağı da yazıyor. Birlikte sırayla uygulayalım.
Türkçe Doküman adresi: tr.reactjs.org/docs/getting-started.html
İngilizce dokuman adresi: reactjs.org/docs/getting-started.html
hadi o zaman birlikte kuralım 😊
İlk olarak React çalışabilmesi için bilgisayarımızda node.js yüklü olması gerek. Yüklü olup olmadığını bilmiyorsanız cmd yi açıp node -v yazıp öğrenebilirsiniz. Yüklü olsa bile siz yine de en son sürüme güncelleyin.

İndirme Linki: https://nodejs.org/en/download/
İndirdikten sonra üstte bahsettiğim yöntemle versiyon sorgulaması yaparak yüklü olup olmadığını öğrenebilirsiniz 😊
O zaman React’ı kurmanın zamanı geldi. Yaşasın 😊
İlk olarak projeyi tutacağımız klasörü oluşturuyoruz. İstediğiniz yere oluşturabilirsiniz ben masaüstüne oluşturuyorum. Bu adım Visual Studio Code için.
Visual Studio Code’u açıyoruz ve oluşturduğumuz klasörü açıyoruz.

Daha sonra react kurulumu için bir terminale ihtiyacımız olacak. Bu kısmı biliyorsanız Windows’un cmd terminali ile de yapabilirsiniz. Ben bu kısım için Vs code’nin terminalini kullanıyorum.
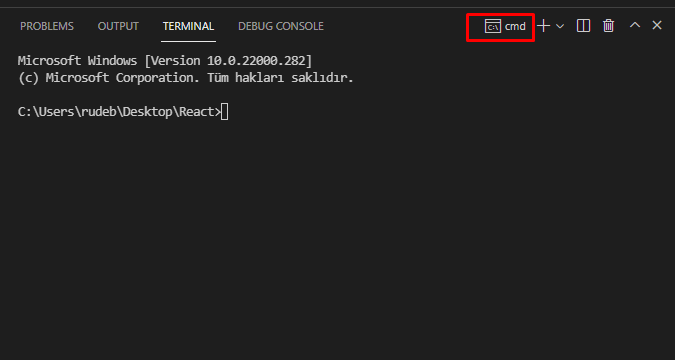
Terminali açtığımız zaman Windows kullananlar için büyük ihtimal powershell açılacaktır. Biz işlemimizi cmd ile yapacağız. Bu yüzden powershell yazısının yanında + simgesinin yanında aşağı doğru ok işareti görürsünüz. Bu simgeye tıklayın ve cmd yi seçin. İsterseniz cmd yi varsayılan olarak ayarlayabilirsiniz.

Daha sonra ise aşağıdaki kodu yazın.
Npx create-react-app my-appBuradaki npx, javascript paketlerini kurduğumuz bir sistemdir. React yazarken bol bol kullanıyoruz. Create-React-app ise tahmin edeceğimiz gibi React kurulum kodu. My-app ise dosya ismidir. İstediğiniz ismi kullanabilirsiniz. Ben genelde my-project kullanıyorum.
Şimdi kodu yazıp entere bastıktan sonra bizi internet hızımıza göre ortalama 5-10 dakika bekletecek ve yükleme yapacaktır. Yükleme tamamlandığı zaman sol tarafta dosyalar göreceksiniz. Bu dosyaları daha sonra ne işe yaradıklarını yazacağım.
Şimdi gelelim React’ı başlatmaya.
Yine aynı terminale gelerek (yüklemeden sonra bir şey yazılmıyorsa + ya basıp yeni cmd açın)
cd my-appYazın. Burada cd ile sizin isim verdiğiniz klasörün içine giriyoruz.
Son olarak ise React’ı başlatmak için
npm startYazıp başlatıyoruz.
Ve React bilgisayarınıza kuruldu. Kurulum aşamasında bir sorunuz olursa bana bilgi@temelbilgi.com adresinden ulaşabilirsiniz.
React Component Nedir?
React Nedir? Ne İşe Yarar? Nasıl Kurulur? adlı yazımızın component kısmına geldik. React, component mimarisiyle çalışır. Peki nedir bu component. Aslında katman gibi düşünebilirsiniz. Sitenizin component hiyerarşinizi siz tasarlıyorsunuz. Ancak genel kullanım olarak bir inceleyelim.
İlk olarak sizlere özet olarak anlatımını yapacağım. Merak etmeyin çok kolay bir şekilde anlayacaksınız 😊
Kısaca özetlersek olursam, web sitenizde farklı sayfalarda kullanmak istediğiniz bir bileşeni, component mimarisine sokmalısınız. Anlamadım dediğinizi duyar gibiyim. Peki o halde örnekle size anlatayım.
Şimdi facebook’a girelim. Hesabımıza giriş yaptık. Bizi ilk olarak bir anasayfa karşılıyor. En üst kısımda menü var. Menüyü facebook her sayfada kullanıyor. Bu yüzden menü.js diye bir component açıyoruz. Bu js dosyasına menü kodlarımızı yazıyoruz. Ve artık componentimiz hazır. Bunu istediğimiz her sayfada istediğimiz her yerde kullanabiliriz. 😊
React’ın ana componenti app.js dir. Kurulumu yapanlar görecektir. Menüyü app.js ye component olarak koyduğumuz zaman app.js her zaman çalıştığı için menü de her sayfada olacaktır.
Peki ben hem menüye hem de footer’a bir arama çubuğu koymak istiyorum diyelim. Peki bunu nereye koyacağız? Şöyle ki aramacubugu.js diye bir dosya açıp kodlarımızı yazıyoruz. Daha sonra nereye koymak isterseniz oraya koyabilirsiniz.
Ana componentimiz app.js. İçine menü.js koyduk. Artık menü her sayfada görünecek. Arama çubuğunu ise menü componentinin içine koymamız gerek. Daha sonra baktınız kötü oldu. Tek satırı silerek çubuğu kaldırabiliyorsunuz. İşte React’ın kolaylığı da burada 😊
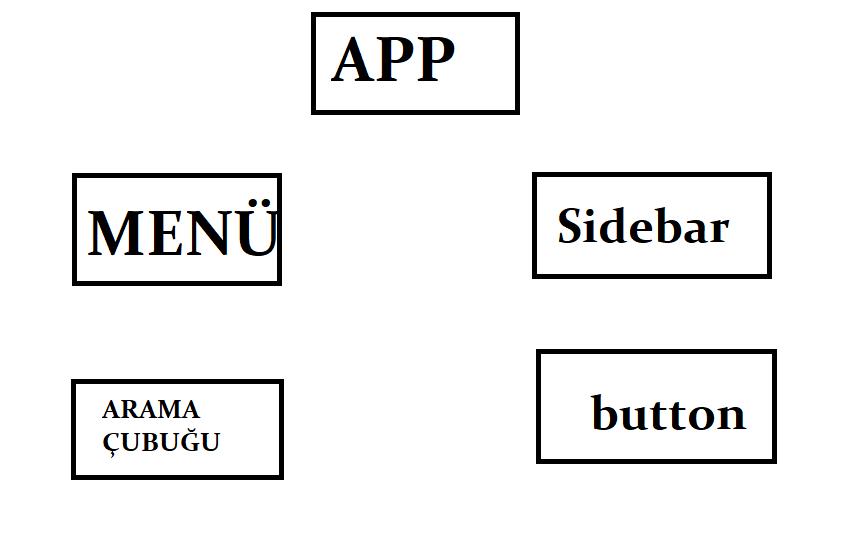
Bu anlattıklarımı component hiyerarşisini gösteren bir görselle pekiştirmek istiyorum.

Resimde gördüğünüz gibi, en üstte ana component APP var. Daha sonra Menümüz geliyor ve altında arama çubuğu var. Bu şekilde sınıflandırabiliyoruz. Peki şimdi aklınıza şu soru gelmiş olabilir. E abi biz buttonun içinde arama çubuğu kullanmak istesek nasıl olacak? İşte burada state management devreye giriyor. State konusunda anlatacağım.
React JSX nedir?
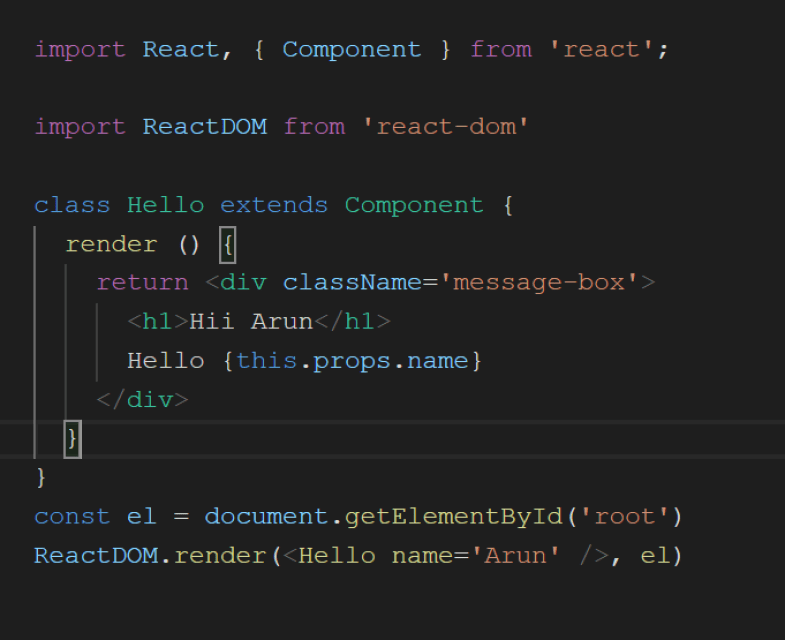
JSX, kısaca javascript içine html kodları yazabilmemizi sağlayan bir yapıdır. Evet yanlış duymadınız. Javascript içine html yazabiliyoruz.

Aslında bu yapı tam olarak html değil. HTML den farklı bir dil gibi düşünebilirsiniz. Ancak React geliştiricileri karışıklık olmasın diye HTML ile aynı isimleri koymuşlar. Nasıl HTML de p, h1,h2 gibi kodlar varsa JSX formatında da aynı isimlendirme var. JSX sayesinde javascript içine HTML yazabiliyoruz. Bu sayede tasarımlarımıza ek bir yazılıma ihtiyaç kalmadan kolayca gerçekleştirebiliyoruz. Ve javascripti manipüle edebiliyoruz JSX sayesinde.
React Router Nedir?
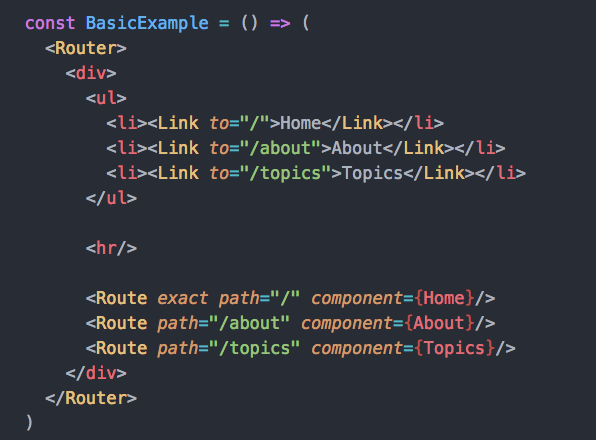
React’da oldukça önemli olan bir yapıdır. Router, yönlendirme amacıyla kullanılır. Mesela bir yazı yazdınız diyelim. O yazının içinde bir kelimeye tıklandığında başka bir componentin açılmasını istiyorsunuz. Bunu router kullanarak yapıyoruz.

Resimde gördüğünüz gibi, Home ye basınca home componenti açılır. Daha detaylı bilgi için router resmi sayfasına bakabilirsiniz.
Link: https://reactrouter.com/
React CSS frameworkleri ile çalışır mı?
React kullanmaya başlayacakların en çok merak ettiği soru budur. Sorunun cevabı ise evet. React’ı css ve css kütüphaneleri ile kullanabilirsiniz.
Sadece React için yazılmış bile kütüphaneler var. Örneğin semantic ui gibi. Bootstrap talwind gibi kütüphaneler, React için özel olarak uyarlamasını yazmıştır. Ve çok kolay bir şekilde normal kullanır gibi react içinde kullanabiliyorsunuz. Bu konuda oldukça elverişlidir 😊
React Kullanan Şirketler
React günümüzde oldukça popüler bir teknolojidir. Bu yüzden birçok büyük şirket React kullanıyor. Bunlardan bazıları ise; Facebook, İnstagram, Netflix, Airbnb, Uber East, Discord, Skype, Pinterest, Salesforce, Baidu, Walmart ve Wix.
React Nedir? Ne İşe Yarar? Nasıl Kurulur? adlı yazımızı Okuduğunuz için teşekkür ederim. React tabiki bu kadar değil. Daha state ve props kavramlarını da yakın zamanda ekleyeceğim.








Guzel anlasilir olmus. Tesekkurler.